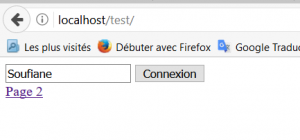
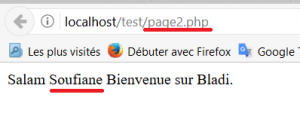
Bonjour à tous, je suis coincé dans un exercice avec les sessions. J'aimerais créer un champ (un input) et un bouton . Lorsque j'inscris mon nom dans le champ et que je clique sur le bouton, j'aimerais qu'il affiche automatiquement "Bonjour + Mon nom", comme l'on voit dans les sites actuelles. Je voudrais aussi que mes données transitent de pages en page tant que je ne me suis pas déconnecter.
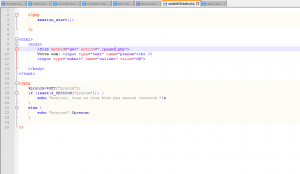
Pour m déconnecter il me faut juste un bouton log out avec derrière quelques lignes de codes notamment le session_unset(). Si ma session n'existe plus (c'est à dire si je me deco ou si je ne suis pas co) je voudrais le signaler sur la page web également. Dans mon code je suis perdu, je ne sais pas ce que je devrais changer.
ET pour ma deuxième page celle à laquelle j'envoies les données, je ne sais pas quoi mettre comme code surement un $_GET[] mais bon...
J'aimerais que si je suis toujours co que lorsque je revienne dans ma première page, il y est toujours marqué le bonjour avec le prénom (ex: Bonjour Walid sur la deuxième et la première page, car le serveur que c'est toujours moi qui est connecté donc il le garde)
Ce serait très sympa de m'aider.
Pour m déconnecter il me faut juste un bouton log out avec derrière quelques lignes de codes notamment le session_unset(). Si ma session n'existe plus (c'est à dire si je me deco ou si je ne suis pas co) je voudrais le signaler sur la page web également. Dans mon code je suis perdu, je ne sais pas ce que je devrais changer.
ET pour ma deuxième page celle à laquelle j'envoies les données, je ne sais pas quoi mettre comme code surement un $_GET[] mais bon...
J'aimerais que si je suis toujours co que lorsque je revienne dans ma première page, il y est toujours marqué le bonjour avec le prénom (ex: Bonjour Walid sur la deuxième et la première page, car le serveur que c'est toujours moi qui est connecté donc il le garde)
Ce serait très sympa de m'aider.
Pièces jointes
Dernière édition: